The sample application provides an overview of the telemetry data showing your account's transactions by application, average response time, HTTP response codes, and transaction errors. When you enable the time picker, users can specify the time range of data to view.
We also have a 12 minute video that covers the steps below.
Before you begin
To develop projects, you need our New Relic One CLI (command line interface). If you haven't already installed it, do the following:
- Install Node.js.
- Complete steps 1–4 of the CLI quick start. In step 1, be sure to make a copy of the number preceding your account name. This is your accound ID, and you’ll need it later.
Important
If you've already installed the New Relic One CLI, but you can't remember your account ID, start the CLI quick start again, and then click the Get your API key down arrow. The account ID is the number preceding your account name.
For additional details, see Set up your development environment.
Prepare the time picker sample code
To get started, complete these steps to update the application UUID (unique ID) and run the sample application locally:
If you haven't already done so, clone the example applications from our how-to GitHub repo.
$git clone https://github.com/newrelic/nr1-how-to.gitChange to the directory nr1-howto-add-time-picker-nerdlet:
$cd nr1-how-to/add-time-picker/nerdlets/nr1-howto-add-time-picker-nerdletIn your preferred text editor, open index.js.
Replace <ADD YOUR ACCOUNT ID> with your account id:
Important
Your account ID is available in the CLI quick start (see Before you begin).
this.accountId = <ADD YOUR ACCOUNT ID>;Change to the add-time-picker directory:
$cd /nr1-how-to/add-time-pickerExecute these commands to update the UUID and serve the sample application:
$nr1 update$nr1 nerdpack:uuid -gf$nr1 nerdpack:serveOnce the sample application is successfully served, go to the local version of New Relic (https://one.newrelic.com/?nerdpacks=local) click Apps, and click Add Time Picker.
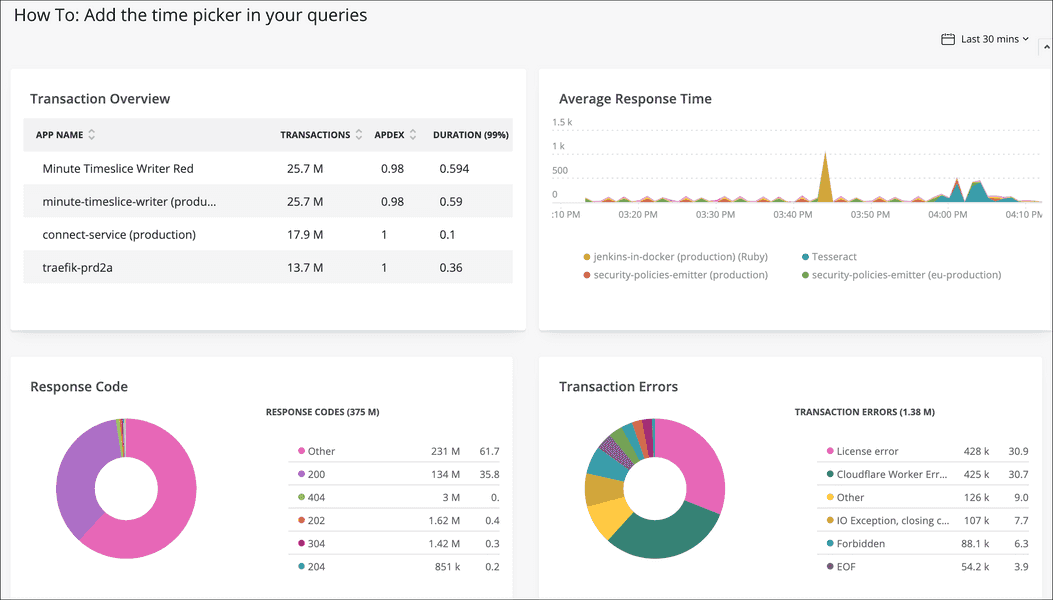
After launching the Add Time Picker application, you see a dashboard that gives an overview of the transactions in your New Relic account:

By default, the application shows your data within the last 60 minutes. If you toggle the time picker, it doesn't update the charts because the transaction overview application isn't connected to the New Relic platform. It has no access to the data from the time picker.
In the following sections, you'll add the time picker to the example application and add the time to the queries.
Import the PlatformStateContext component
The first step in adding the time picker is to import the PlatformStateContext component.
Important
If you need more details about the PlatformStateContext example that follows, see the APIs and components page
Here's what the PlatformStateContext component does:
- Wraps all of the code within the return statement of the render method
- Makes a function call passing in the New Relic platform state
- Returns all of the code within our current return statement
Complete these steps:
In a text editor, open /add-time-picker/nerdlets/nr1-howto-add-time-picker-nerdlet/index.js.
Add the PlatformStateContext component to the end of the import statement so it looks like this:
import { Grid, GridItem, HeadingText, AreaChart, TableChart, PieChart, PlatformStateContext,} from 'nr1';Just below the current return insert this code for the PlatformStateContext component:
<PlatformStateContext.Consumer> {(platformState) => {return (// ADD THE CURRENT RETURN CODE HERE)}}</PlatformStateContext.Consumer>Move the current application code so it is under the return of the platformState function call. The return statement should now look like this:
return ( <PlatformStateContext.Consumer> {(platformState) => { return ( <> <Grid className="primary-grid" spacingType={[Grid.SPACING_TYPE.NONE, Grid.SPACING_TYPE.NONE]} > <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Transaction Overview </HeadingText> <TableChart fullWidth accountId={this.accountId} query={trxOverview} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Average Response Time </HeadingText> <AreaChart fullWidth accountId={this.accountId} query={avgResTime} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Response Code </HeadingText> <PieChart fullWidth accountId={this.accountId} query={responseCodes} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Transaction Errors </HeadingText> <PieChart fullWidth accountId={this.accountId} query={errCount} /> </main> </GridItem> </Grid> </> ); }} </PlatformStateContext.Consumer>);Add a console.log statement to make sure you are seeing appropriate data. Insert the following code inside the PlatformState return statement just before the opening tag for the <Grid> component:
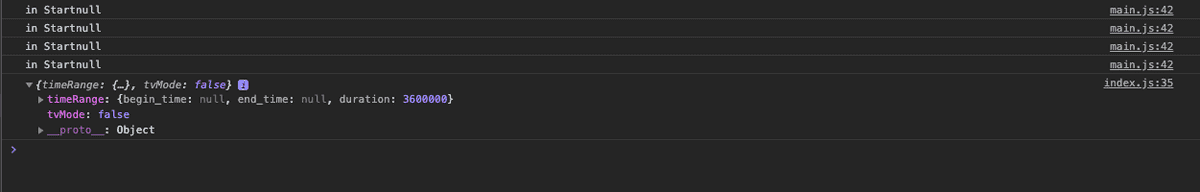
/* Taking a peek at the PlatformState */console.log(platformState);After you complete these steps, your browser console displays something like this:

Add the time to the queries
In your console, you should see some data from the New Relic platform state. Now you're ready to add timeRange data to update the charts in the transaction overview application.
This step requires you to import the timeRangeToNrql utility method from the New Relic app community library.
Important
You can get more details on the New Relic app community library from our GitHub repo.
This helper method takes your PlatformState.timeRange duration data, formats it from milliseconds, and returns a formatted SINCE statement to add to your NRQL.
Import the timeRangeToNrql method by inserting this line of code below the other import sections:
Important
You don't need to include the AccountDropdown from the community import example.
import { timeRangeToNrql } from '@newrelic/nr1-community';Pass the platformState to the timeRangeToNrql helper, and save its output as a since statement for later use:
const since = timeRangeToNrql(platformState);After creating the since variable, go through the code in the PlatformStateContext return statement and concatenate the since variable in each of the existing chart component queries. Here's a TableChart example:
<TableChart fullWidth accountId={this.accountId} query={trxOverview + since} />;After you update all of the chart components, confirm that the final index.js file looks similar to this:
Important
This completed sample code is in your nerdlet final.js.
import React from 'react';import { PlatformStateContext, Grid, GridItem, HeadingText, AreaChart, TableChart, PieChart,} from 'nr1';import { timeRangeToNrql } from '@newrelic/nr1-community';
export default class Nr1HowtoAddTimePicker extends React.Component { constructor(props) { super(props); this.accountId = 1; } render() { const avgResTime = `SELECT average(duration) FROM Transaction FACET appName TIMESERIES AUTO `; const trxOverview = `FROM Transaction SELECT count(*) as 'Transactions', apdex(duration) as 'apdex', percentile(duration, 99, 95) FACET appName `; const errCount = `FROM TransactionError SELECT count(*) as 'Transaction Errors' FACET error.message `; const responseCodes = `SELECT count(*) as 'Response Code' FROM Transaction FACET httpResponseCode `;
return ( <PlatformStateContext.Consumer> {(platformState) => { /* Taking a peek at the platformState */ console.log(platformState);
const since = timeRangeToNrql(platformState); console.log(since);
return ( <> <Grid className="primary-grid" spacingType={[Grid.SPACING_TYPE.NONE, Grid.SPACING_TYPE.NONE]} > <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Transaction Overview </HeadingText> <TableChart fullWidth accountId={this.accountId} query={trxOverview + since} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Average Response Time </HeadingText> <AreaChart fullWidth accountId={this.accountId} query={avgResTime + since} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Response Code </HeadingText> <PieChart fullWidth accountId={this.accountId} query={responseCodes + since} /> </main> </GridItem> <GridItem className="primary-content-container" columnSpan={6}> <main className="primary-content full-height"> <HeadingText spacingType={[HeadingText.SPACING_TYPE.MEDIUM]} type={HeadingText.TYPE.HEADING_4} > Transaction Errors </HeadingText> <PieChart fullWidth accountId={this.accountId} query={errCount + since} /> </main> </GridItem> </Grid> </> ); }} </PlatformStateContext.Consumer> ); }}Summary
When you completed all the steps in this example, you successfully implemented the time picker in your application by importing the PlatformStateContext component and accessing its timePicker data object.